Éléments graphiques canvas
Types de formes
Il existe deux types de formes que l'on peut tracer, identifiables à leur préfixe :
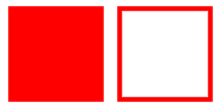
« fill » : formes pleines
« stroke » : formes de type contour

Système de coordonnées

Chaque élément composant le dessin est positionné sur un repère l'origine est le coin supérieur gauche du canvas.
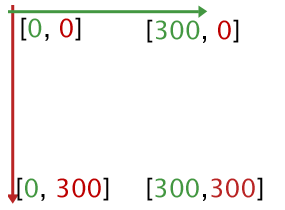
Ainsi, avec un canvas de 300 pixels sur 300 pixels (voir figure ci-contre) :
le point [0, 0] se situe en haut à gauche
le point [300, 300] se situe tout en bas à droite.
le point [0, 300] se situer tout en bas à gauche.
etc ...
Différentes formes
Les différentes formes de base sont : rectangle, ligne, arc de cercle, ...
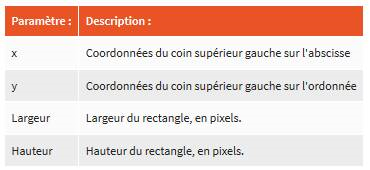
Rectangle
context.fillRect(x, y, Largeur, Hauteur);
context.strokeRect(x, y, Largeur, Hauteur);

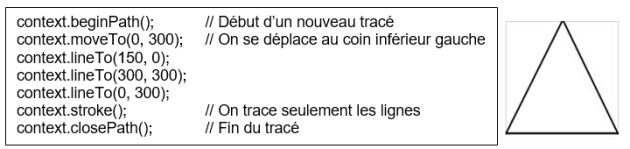
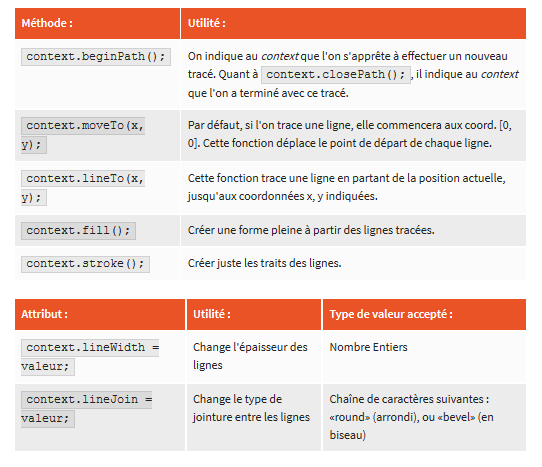
Ligne
Les différentes méthodes sont ci-dessous :

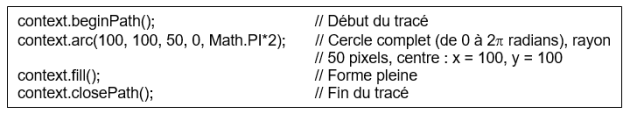
cercle
En réalité, il n'existe pas de méthode pour créer un cercle en tant que tel.
Il faut donc passer par la fonction permettant le tracé d'un arc de cercle :
context.arc(250, 50, 100, Math.PI/2, Math.PI) ;
Paramètre | Description | Unité |
|---|---|---|
x | Coordonnée du centre du cercle, en abscisse | pixel |
y | Coordonnée du centre du cercle, en ordonnée | pixel |
Rayon | Rayon du cercle (en pixels) | pixel |
Angle de départ | angle à partir duquel le tracé de l'arc de cercle débute | radian |
Angle de fin | angle jusqu’au quel le tracé de l'arc de cercle se poursuit | radian |
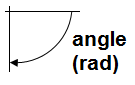
Remarque : Angle
L'angle est compté positivement dans le sens horaire, depuis l'axe horizontal.

Remarque : Pi
Le nombre \(\pi\) est obtenu avec la méthode « Math.PI ».
Couleurs
context.fillStyle = "rgb(255,0,0)";
Toutes les prochaines formes pleines seront rouges
context.strokeStyle = "rgba(0, 0, 255, 0.5)";
Toutes les prochaines formes "stroke" seront bleues et semi-transparentes
context.strokeStyle = "rgb(255,255,0)";
Toutes les prochaines formes "stroke" seront jaunes