Programmation de l'application
Une fois l'allure de notre application créée, il est nécessaire de décrire son comportement :
Il faut maintenant passer à la programmation de l'application.
Cliquer sur l'icône "Blocs".

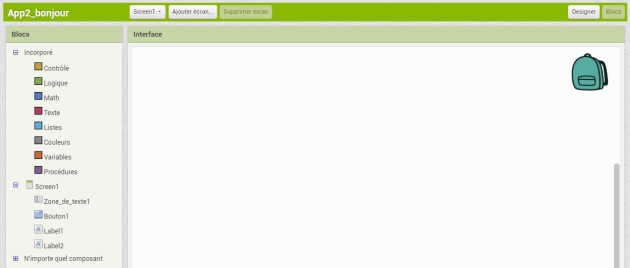
L'interface de programmation est la suivante.
Sur la gauche, nous avons un système d'onglets. Nous y retrouvons les différents composants que nous avons placé sur l'écran ainsi que des blocks utilitaires "Incorporé" ("Built in").
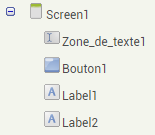
Dans l'onglet "Screen1", nous retrouvons les éléments de l'interface :
Nous allons décrire le comportement de chaque élément.

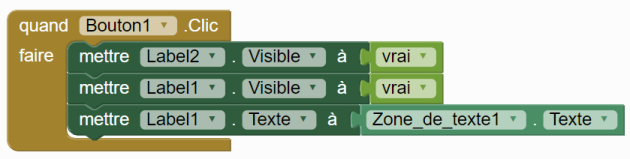
Voici l'algorithme résumant ceci :
1
QUAND le Bouton1 est cliqué, faire en sorte que :
2
La propriété Visible du Label2 soit VRAIE (donc afficher le label2)
3
La propriété Visible du Label1 soit VRAIE (donc afficher le label1)
4
Le label 1 affiche le texte de la TextBox (donc afficher le texte saisi)
5
FIN