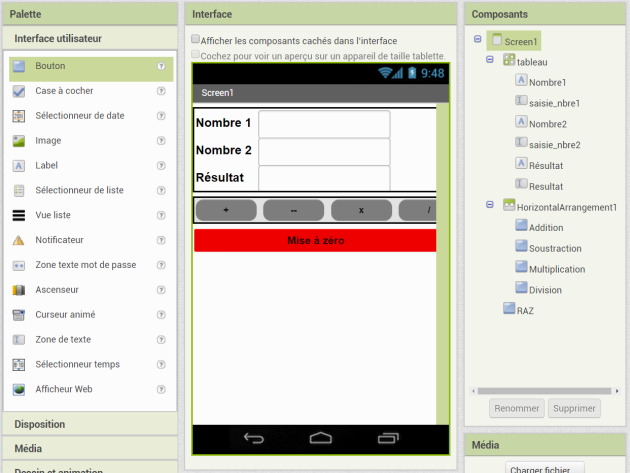
Dessiner l'interface de l'application
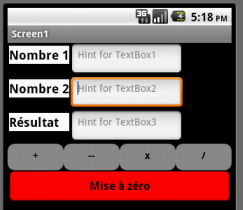
Cette interface se compose :
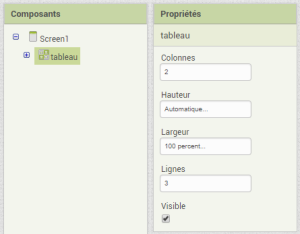
D'un premier tableau contenant 2 colonnes et 3 lignes.
Chaque ligne contenant une « étiquette » (label) et une zone de saisie (Zone de texte).
D'un deuxième tableau contenant 1 ligne et 4 colonnes, chaque cellule du tableau contient un bouton avec le signe de l'opération.
Un dernier bouton est ajouté pour remettre à zéro les valeurs de la calculatrice.

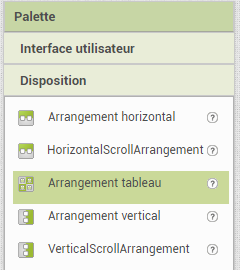
Création d'un premier tableau :
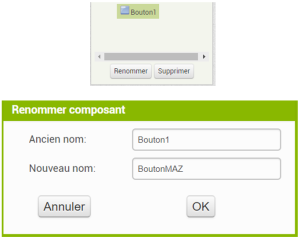
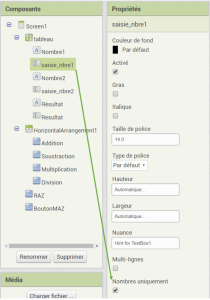
Renommer les objets utilisés dans l'interface
Il est important de renommer les objets utilisés pour l'élaboration de l'interface, cela permettra ensuite de mieux les reconnaître lorsque nous les utiliserons dans la partie programmation événementielle.