Première animation
Q5 / CRÉER un fichier « Balle.html » et le script « Balle.js » associé permettant d'obtenir le graphique ci-contre.
function animate()
{ // Rectanglecontext.fillStyle = "rgb(199, 208, 204)";
context.fillRect(0, 0,300,300);
//cerclecontext.beginPath(); // Nouveau tracé (path)
context.fillStyle = "rgb(96, 80, 220)";
context.arc(10,10,10, 0, Math.PI*2); //position 1: x=10 et y=10 - Rayon 10
context.fill(); // méthode fill(); forme pleine
context.closePath(); // Fin du tracé
}
Q6 / CHOISIR librement d'autres couleurs pour le cercle et le rectangle.
Q7 / MODIFIER les valeurs de la méthode arc pour situer la balle :
en haut à gauche
en haut à droite
en bas à gauche
en bas à droite
A chaque fois, TESTER le résultat obtenu.


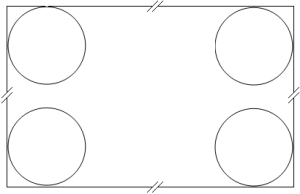
Q8 / COMPLÉTER la figure ci-contre : INDIQUER les coordonnées du centre du cercle (balle) pour chaque coin. CONSIDÉRER les variables suivantes :
R : Rayon de la balle
W (Width) : Largeur du rectangle
H (Height) : Hauteur du rectangle
Q9 / PROPOSER une solution pour que le cercle passe successivement d'un coin du carré à l'autre toutes les secondes.

Remarque : Vitesse de l'animation
var myInterval = setInterval(animate, 1000/1); // 1 fois par seconde
Conseil : Switch
UTILISER l'instruction « switch » avec une variable « etat » variant de 1 à 4 pour exécuter context.arc() avec les bons paramètres.
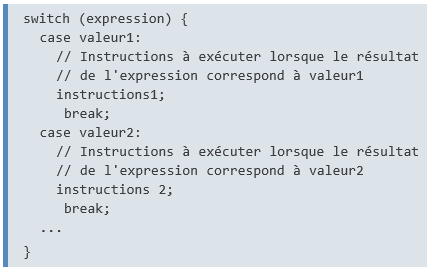
Complément : Switch - javascript
L'instruction switch évalue une expression et, selon le résultat obtenu et le cas associé, exécute les instructions correspondantes.

Conseil : etat
PENSER à :
incrémenter la variable « etat »
effectuer un test sur la valeur de « etat »
remettre « etat » à « 1 » au bout d'un tour
Validation professeur
