Fonctions graphiques de base
Depuis quelques années le HTML5, associé avec javascript, propose des outils pour rendre les pages web dynamiques.
Ainsi, la balise canvas permet de faire des dessins qu'il est possible d'animer grâce à javascript.
Définition : canvas
Zone graphique rectangulaire (transparente) que l'on peut modifier dynamiquement, c'est à dire sur laquelle on peut dessiner, écrire, ... agir via un script (javascript).
Ce type d'élément est pris en charge nativement par le navigateur (Firefox, Internet Explorer, Chrome, ...) et ne nécessite donc pas de plug-in.
Définition : javascript
Langage de programmation de scripts principalement employé dans les pages web interactives.

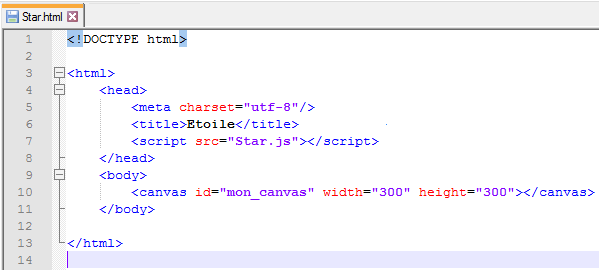
Le fichier html « Star.html » proposé ci-dessus inclut le fichier « Star.js » écrit en javascript.
Une balise canvas, avec un id noté « mon_canvas » définit une fenêtre de 300 x 300 pixels, comptés depuis le coin supérieur gauche de la fenêtre.
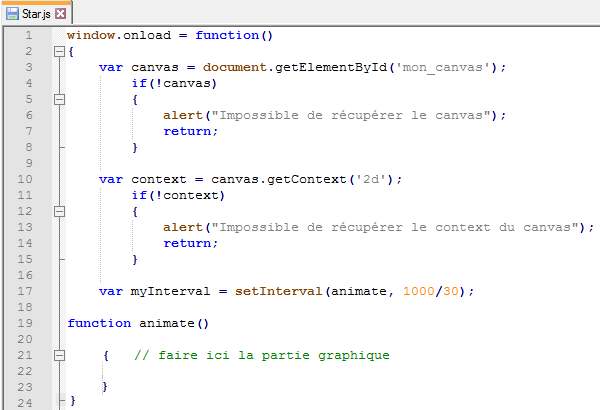
Le fichier « Star.js » est donné ci-dessous, sans le moindre graphique.

Complément : Script
window.onload = function(){ ... }
Cela permet d'empêcher l'exécution du code avant le chargement complet de tous les éléments de la page.
var canvas = document.getElementById('mon_canvas');
On récupère l'objet canvas dans la variable canvas, puis on vérifie que tout s'est bien passé.
var context = canvas.getContext('2d');
On récupère le context du canvas. Ce sont les méthodes de cet objet que l'on utilise pour dessiner sur le canvas.
Tous les dessins seront réalisés sur l'objet context.
myInterval = setInterval(animate, 1000/30);
Appel de la fonction animate() trente fois par seconde. C'est la fréquence approximative à partir de laquelle l'œil humain discerne un mouvement parfaitement fluide.
CONSULTER la ressource « Éléments graphiques canvas ».
Q1 / SAISIR les deux fichiers proposés avec Notepad ++. MODIFIER le script (fonction animate), FAIRE APPARAÎTRE en gris le rectangle qui borde la fenêtre de dessin.
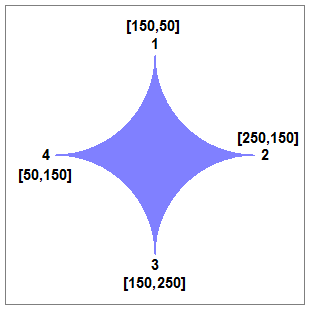
Objectif : représenter l'étoile ci-dessous, dont le tracé est constitué de 4 arcs de cercle entre les points numérotés 1 ... 4 et dont les coordonnées sont précisées sur la figure.

Q2 / DÉTERMINER les coordonnées des centres de chaque arc de cercle.
Coordonnées du centre | Angle (rad) | |||
|---|---|---|---|---|
x | y | début | fin | |
arc 1-2 | ||||
arc 2-3 | ||||
arc 3-4 | ||||
arc 4-1 | ||||
Q3 / COMPLÉTER le tableau ci-dessus : INDIQUER (en radians) l'angle de départ et l'angle de fin pour chaque arc de cercle.
Q4 / COMPLÉTER la fonction animate pour obtenir l'étoile, la COLORIER (RGB = 128, 128, 255).
Validation professeur

Complément : Pour aller plus loin
TRACER un cercle concentrique à l'étoile, d'un rayon approprié pour circonscrire l'étoile